Preparing content for your website
Content management systems allow website owners to easily and quickly add and make changes to their website. Occasionally though users have a problem copying and pasting content into these systems due to a few incorrect assumptions about the process. These problems are easy to avoid with a few pieces of easy to follow advice.
A technical problem
When people create written material on a computer, most often they will open up a word processor such as Microsoft Word and create it there, adding such formatting in the process. The problem comes when they highlight and copy the text and paste into a content management system and… it looks nothing like they expected! They now have a block of content, which they painstakingly edited to ensure it sat just right, and now online it displays totally differently. Further to that, the content they have added doesn’t match with the other content on the rest of the website. What’s going on?
Explanation
Word processing documents and web pages are very different. You may be able to style text to use the same font, colour, size, etc, but behind the scenes the information is stored very differently and this can cause a range of problems when cutting and pasting content into a content management system.
Tip: When you are creating content for a website you don’t actually want to be thinking about what it with look like.
If you are creating content, you should only be thinking about headings, lists and links and not about fonts, colours or other styling. In other words, you want to only think about the structure of your content. It is the web developer’s job to create the website to style up your content correctly.
Below I’ll go through a few simple practices to make the process easier when you are generating and entering content into a content management system like Concrete5, WordPress or Joomla.
The solution(s)
Tip: When you are creating your site’s content, instead of using a word processor, try using a plain text editor such as Windows’ Notepad, Mac’s TextEdit or something like Smultron.
These programs simply set out your text with no formatting, so when you cut and paste them the content appears without styling, allowing you to then mark up your text with headings and other structure for the online environment. It also helps you focus on the content you are writing instead of getting too focused on its appearance.
If you still want to use a word processor, this is fine, but only use the following formatting tools:
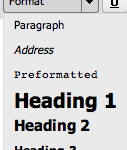
- Styles, such as Heading 1, Heading 2 and paragraph styles.
- Bold, italic and underline (sparingly!)
- Bullet lists
Avoid using the following formatting:
- Font type
- Font size
- Colours
- Left, centre or right alignment
- Tables
- Indentation
Sending content to your web developer
So what about if you are generating the content for someone else to place and need to send it to them? If you have just created plain text content you can simply cut and paste it into the body of an email and send it. Headings for sections of a page are normally obvious, even if they aren’t formatted up differently. Content sent this way is easy to cut and paste into a content management system.
Sometimes there isn’t an option though, content has already been prepared in a word processing document or there is too much formatting information needed to exclude. In this case, simply attach your word processed document to your email.
Adding content to your content management system

If you have created the text content in a plain text editor, all you need to do is cut and paste it into the editor in your content management system and mark up the different pieces of information. Here, keep it simple. Just mark up your headings, lists, pieces of text you would like to have bold or italic and add in any links. If the website has been set up correctly, the items you have entered will appear in the correct style automatically. Look for the following in your content editor:![]()
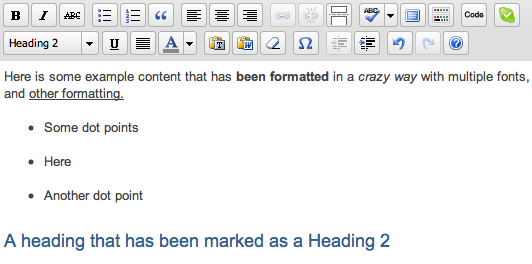
Because you are more likely to paste in content than type it in directly, developers of these systems have added extra features to help make the process easier. In particular you want to look out for these two buttons:
The button with the T on it allows you paste in content and have it converted to plain text for further styling. This will remove any of the formatting information that is included with what you are copying. If you are finding that content you are pasting in is appearing incorrectly (such as the wrong font, size or colour), try clicking this button and pasting your content in this way. It normally only takes a few moments to mark up the content you have added. Another ‘trick’ is to paste the text into a text editor first, which will wipe the styling and then copy and paste it into the new database.
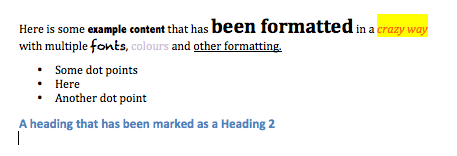
The button with the W on it will allow you to paste in content directly copied from Microsoft word, and retain only the formatting appropriate for the web such as heading types, lists and bold and italic. Here is an example:

Here is some content that has been excessively formatted in a word processor. We don't want all those different fonts and colours!
Using the Paste from Word button, this is our result:

Some of the formatting has been retained, but much of it has been stripped from the content as it is unsuitable, such as the fonts and colours. This content will display correctly on the site.
This often works quite well, but can still have difficulty with heavily formatted text. If in doubt, simply paste content as plain text and format it up using the formatting tools built into your content management system.

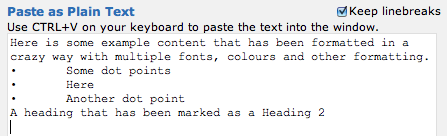
Using the paste as plain text button, all formatting is stripped.
What you want to avoid is directly cutting and pasting content from a word processor document into a content management system. This has unpredictable and normally frustrating results to try to correct.
![]() If you find that some content is just not behaving itself and you need to clear the formatting, the third button ‘Remove formatting’ will do just that, remove any formatting and effectively turn the content into plain text.
If you find that some content is just not behaving itself and you need to clear the formatting, the third button ‘Remove formatting’ will do just that, remove any formatting and effectively turn the content into plain text.
When web content is clearly set out, with appropriate sub-headings, bullet points, italics, bold etc, it is easier to read. When someone is faced with a large block of text they may feel overwhelmed and they are likely to turn away and lose interest. Whereas if the same quantity of text is displayed with breaks and styling the ‘bulk’ appears lessened and the information is more accessible to the reader. Likewise, if the content is over formatted, it may appear as a jumbled mess to the reader. Consistently formatted content with clear headings is the way to go, it makes the content both easier to read and to create. We recommend a keep it simple approach.
If in doubt, ask for advice from your web developer and they should be able to give you further guidance on content preparation and entry. Entering content into a content management system should never feel like a difficult task.